 Bukankah
teman-teman semua pengin blog yang dibuat itu kelihatan menarik? Kali
ini saya akan memberikan cara yang membuat blog Anda semua lebih
menarik. Dari sekian banyak pembuatan social bookmark, cara ini yang
paling saya suka disamping simpel, gambar logonya lebih menarik. Yang
akan saya bahas disini adalah kode image bubbles transitions,
dan sekedar info bahwa tutorial ini hanya bisa diterapkan pada browser
firefox versi 3.5+, opera 9.5+, safari dan chrome. Untuk demo bisa sobat lihat di blog kawan kami disini.
Bukankah
teman-teman semua pengin blog yang dibuat itu kelihatan menarik? Kali
ini saya akan memberikan cara yang membuat blog Anda semua lebih
menarik. Dari sekian banyak pembuatan social bookmark, cara ini yang
paling saya suka disamping simpel, gambar logonya lebih menarik. Yang
akan saya bahas disini adalah kode image bubbles transitions,
dan sekedar info bahwa tutorial ini hanya bisa diterapkan pada browser
firefox versi 3.5+, opera 9.5+, safari dan chrome. Untuk demo bisa sobat lihat di blog kawan kami disini.23/06/12
Membuat Images Social Bubbles di Bawah Postingan Blogspot
 Bukankah
teman-teman semua pengin blog yang dibuat itu kelihatan menarik? Kali
ini saya akan memberikan cara yang membuat blog Anda semua lebih
menarik. Dari sekian banyak pembuatan social bookmark, cara ini yang
paling saya suka disamping simpel, gambar logonya lebih menarik. Yang
akan saya bahas disini adalah kode image bubbles transitions,
dan sekedar info bahwa tutorial ini hanya bisa diterapkan pada browser
firefox versi 3.5+, opera 9.5+, safari dan chrome. Untuk demo bisa sobat lihat di blog kawan kami disini.
Bukankah
teman-teman semua pengin blog yang dibuat itu kelihatan menarik? Kali
ini saya akan memberikan cara yang membuat blog Anda semua lebih
menarik. Dari sekian banyak pembuatan social bookmark, cara ini yang
paling saya suka disamping simpel, gambar logonya lebih menarik. Yang
akan saya bahas disini adalah kode image bubbles transitions,
dan sekedar info bahwa tutorial ini hanya bisa diterapkan pada browser
firefox versi 3.5+, opera 9.5+, safari dan chrome. Untuk demo bisa sobat lihat di blog kawan kami disini.Cara Menambahkan Kolom Diatas dan Dibawah Postingan Blog
 Ketemu lagi, di postingan saya tentang menambah kolom dibawah postingan
sudah saya jelaskan bagaimana temen-temen blogger semua membuat elemen
baru di blog. Kali ini saya akan memberikan tutorial tentang membuat dua
kolom baru diatas dan dibawah postingan.
Ketemu lagi, di postingan saya tentang menambah kolom dibawah postingan
sudah saya jelaskan bagaimana temen-temen blogger semua membuat elemen
baru di blog. Kali ini saya akan memberikan tutorial tentang membuat dua
kolom baru diatas dan dibawah postingan.Coba perhatikan gambar disamping ini muncul dua kolom baru dibawah post blog. Sehingga jika Anda menambahkan dua kolom dibawah postingan, Anda dapat menyimpan gadget/widget di atas/bawah postingan misalkan adsense, iklan, atau widget yang lainya.
Apakah Anda ingin menambahkan dua kolom diatas/bawah post body blog Anda? coba ikuti langkah dibawah ini.. Pastikan Anda sudah Log In ke blogspot lalu pilih menu Layout kemudian masuk menu Edit HTML
Cara Menambahkan Agar Ada 3 Kolom di Bawah Header Blogspot
 Apa
teman-teman blogger semua ingin tampilan blognya tambah ramai? Kali ini
saya akan menjelaskan sedikit tentang bagaimana cara membuat ramai blog
teman-teman semua, salah satunya dengan membuat tiga kolom di bawah
header. Widget 3 kolom dibawah header ini sebenarnya bisa Anda tambahkan
jika pada bagian sidebar template sudah penuh dan terlalu panjang.
Sebagai alternatif untuk meletakkan kode html ataupun javascript yang
mungkin andaperlukan. Kurang lebih sama dengan postingan saya yang dulu
tentang membuat multi kolom yang diletakkan di bagian bawah blog, namun
kali ini saya meletakkannya bagian atas atau tepatnya dibawah header.
Apa
teman-teman blogger semua ingin tampilan blognya tambah ramai? Kali ini
saya akan menjelaskan sedikit tentang bagaimana cara membuat ramai blog
teman-teman semua, salah satunya dengan membuat tiga kolom di bawah
header. Widget 3 kolom dibawah header ini sebenarnya bisa Anda tambahkan
jika pada bagian sidebar template sudah penuh dan terlalu panjang.
Sebagai alternatif untuk meletakkan kode html ataupun javascript yang
mungkin andaperlukan. Kurang lebih sama dengan postingan saya yang dulu
tentang membuat multi kolom yang diletakkan di bagian bawah blog, namun
kali ini saya meletakkannya bagian atas atau tepatnya dibawah header.Baiklah langsung menuju lokasi pengeditan template-nya.
Cara Memasang Breadcrumb di Blogspot
 Pengertian breadcrumb
sendiri kurang lebihnya adalah suatu navigasi yang berisikan kategori
atau label dari postingan dan bisanya selalu di awali dengan tombol
menuju home (halaman depan blog).
Pengertian breadcrumb
sendiri kurang lebihnya adalah suatu navigasi yang berisikan kategori
atau label dari postingan dan bisanya selalu di awali dengan tombol
menuju home (halaman depan blog).
Pada dasarnya Breadcrumb merupakan
navigasi seo sebaris dengan tautan internal yang memungkinkan
pengunjung untuk menavigasi balik ke bagian sebelumnya atau ke halaman
depan dengan cepat.
Jadi simple-nya seperti ini : search engine selalu membaca label atau tags setiap postingan blog, karena saat ini google sudah tidah menggunakan meta tag keyword lagi untuk mengindeks suatu website/blog, maka yang jadi perhitungan google saat ini adalah meta description dan label (kategori). Maka dari itu semakin relevan sebuah label dengan isi postingan (artikel) maka akan semakin mendapatkan kesempatan tampil di halaman depan google.
Langsung saja pada langkah-langkah pembuatan breadchumb ini : :>>
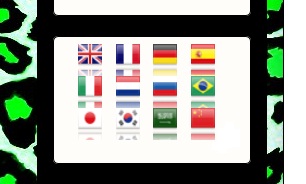
Memasang Translate Gambar Bendera Pada Blog
 Kebanyakan
blog menggunakan bahasa internasional, yaitu bahasa Inggris dengan
tujuan agar blognya dapat dimengerti oleh semua orang diseluruh dunia.
Namun jangan khawatir apabila blog yang kita miliki berbahasa
Indonesia, dengan menggunakan tambahan widget google translate
maka blog kita yang berbahasa Indonesia akan dapat diterjemahkan ke
dalam beberapa bahasa yang digunakan di dunia, seperti bahasa Inggris,
Perancis, Italia, Jerman, Brazilia, Portugal, Yunani, Jepang, Cina,
Korea, maupun bahasa Arab.
Kebanyakan
blog menggunakan bahasa internasional, yaitu bahasa Inggris dengan
tujuan agar blognya dapat dimengerti oleh semua orang diseluruh dunia.
Namun jangan khawatir apabila blog yang kita miliki berbahasa
Indonesia, dengan menggunakan tambahan widget google translate
maka blog kita yang berbahasa Indonesia akan dapat diterjemahkan ke
dalam beberapa bahasa yang digunakan di dunia, seperti bahasa Inggris,
Perancis, Italia, Jerman, Brazilia, Portugal, Yunani, Jepang, Cina,
Korea, maupun bahasa Arab.
Pada kesempatan kali ini saya akan
memberikan tutorial kepada teman-teman tentang cara memasang translate
yang berupa gambar bendera. Tips ini baru saya dapatkan dari blog lain wkwkwkwkwk. Baik, langsung saja pada langkah-langkahnya :
Langganan:
Komentar
(
Atom
)
